PasteImage - 让 Typecho 自带编辑器支持粘贴剪贴板图片
date
Dec 16, 2017
note
slug
typecho-paste-image
type
Post
status
Published
tags
技术
Typecho
summary
前两天写博文的时候,想贴个截图,忽然意识到,Typecho 的编辑器并不支持粘贴图片上传的功能。
想传截图,得先保存一下图片,然后再拖到编辑器里面上传。
简书在这方面做的还是很不错的,可以拖文件,也可以粘贴,上传以后自动转成了 Markdown 的图片链接,一步到位,简直不能再爽。
于是我研究了一下浏览器的 ClipboardEvent API,模仿简书编辑器的设计,做了这个增加幸福感的小插件
------ 2018.10.23 更新 ----------
最新的 Typecho 开发版已经支持剪贴板图片的粘贴上传,所以本插件可以考虑放弃了Now you can paste an image from clicpboard into the editor directly. · typecho/typecho@0b1096c
前两天写博文的时候,想贴个截图,忽然意识到,Typecho 的编辑器并不支持粘贴图片上传的功能
想传截图,得先保存一下图片,然后再拖到编辑器里面上传
简书在这方面做的还是很不错的,可以拖文件,也可以粘贴,上传以后自动转成了 Markdown 的图片链接,一步到位,简直不能再爽
于是我研究了一下浏览器的 ClipboardEvent API,模仿简书编辑器的设计,做了这个增加幸福感的小插件
目前仅在 Chrome 浏览器测试过,其他浏览器的兼容情况未知,如果发现问题的话可以向我反馈
由于浏览器 API 的限制,在输入框中是不支持粘贴 Gif 动图的
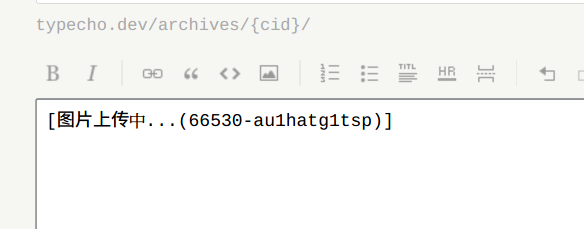
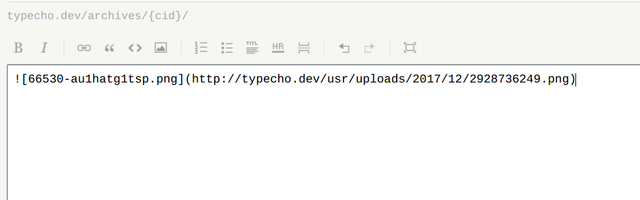
图片演示:
补充:由于实现的难度较大,插件生成的 Markdown 图片链接暂时不是编辑器默认风格的,待我期末考完再研究研究(强迫症的力量TAT)
插件主页&下载地址:https://github.com/zgq354/PasteImage